Programming in HTML with JavaScript and CSS3.
Applying styles to alter appearance attributes
Altering the size
The size is controlled and can be changed by setting a value for the height and the width properties.
The width and height can be specified as a measurement in pixels (px) or centimeters (cm) or can be specified as a percentage of its parent element
The following code sample demonstrates the use of the width and the height properties:
<head>
<style type="text/css">
table{
width:20px;
height:20px;
border:1px solid green;
}
#divSize {
width: 300px;
height: 20px;
border:1px solid red;
}
</style>
</head>
<body>
<h3>Altering the size</h3>
<table border="1">
<tr>
<td>COL 1</td>
<td>COL 2</td>
</tr>
</table>
<div id="divSize">
Div Size ( width: 100px;height: 20px;)
</div>
</body>
The border properties
With the use of the border property, you can control the style, spacing, color, and width of the border.
You can specify borders properties individually or you can use a shorthand technique by specifying the key properties in a single line.
The following code sample demonstrates the use of the border properties:
<head>
<style type="text/css">
/* BORDERING */
#pBorder {
border-style: solid;
border-color: black;
}
#pBorder2 {
border-style: solid ;
border-color: black;
border-spacing: 250px;
border-width: 5px;
}
/*Single line for top, left, right and bottom*/
#pBorder3{
border-top: 15px solid black;
border-left: 10px solid black;
border-right: 10px solid black;
border-bottom: 5px solid black;
}
</style>
</head>
<body>
<h3>Bordering</h3>
<p id="pBorder"> TEXTI ME BORDER </p>
<p id="pBorder2"> ANOTHER TEXT WITH BORDER </p>
<p id="pBorder3">ANOTHER BORDERING SINGLE LINE </p>
</body>
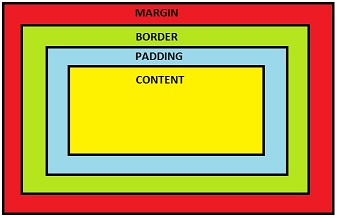
Padding and margin properties
Padding and margin are additional methods to create space around an HTML element. In essence, there are three layers around an HTML element.
As you look from the inside to the outside of the element there is the padding, the border, and the margin.

The following code sample demonstrates the use of the padding and margin properties:
<head>
<style type="text/css">
/* Padding and margin */
#padMarg1{
border:2px solid black;
padding: 25px;
/* or individually*/
/*
padding-top: 25px;
padding-bottom: 25px;
padding-left: 25px;
padding-right: 25px;
*/
}
#padMarg2{
border: 15px solid black;
padding:25px;
margin: 40px;
/* or individually*/
/*
margin-top: 40px;
margin-bottom: 40px;
margin-left: 40px;
margin-right: 40px;
*/
}
</style>
</head>
<body>
<h3>Padding and margin</h3>
<p id="padMarg1"> SOME TEXT WITH PADDING</p>
<p id="padMarg2"> SOME TEXT WITH PADDING & MARGIN </p>
</body>
Ads Right

